mirror of
https://github.com/jellyfin/jellyfin-roku.git
synced 2025-02-25 09:20:54 +00:00
Adds vscode launch config and update dev guide
This commit is contained in:
parent
26d9360fd3
commit
31558b8f51
1
.gitignore
vendored
1
.gitignore
vendored
@ -13,7 +13,6 @@ node_modules/
|
||||
#Rooibos generated
|
||||
rooibosFunctionMap.brs
|
||||
*/buildinfo.brs
|
||||
.vscode
|
||||
logs
|
||||
|
||||
#Eclipse
|
||||
|
||||
23
.vscode/launch.json
vendored
Normal file
23
.vscode/launch.json
vendored
Normal file
@ -0,0 +1,23 @@
|
||||
{
|
||||
"version": "0.2.0",
|
||||
"configurations": [
|
||||
{
|
||||
"type": "brightscript",
|
||||
"request": "launch",
|
||||
"name": "BrightScript Debug: Launch",
|
||||
"stopOnEntry": false,
|
||||
//WARNING: don't edit this value. Instead, set "brightscript.debug.host": "YOUR_HOST_HERE" in your vscode user settings
|
||||
//"host": "${promptForHost}",
|
||||
//WARNING: don't edit this value. Instead, set "brightscript.debug.password": "YOUR_PASSWORD_HERE" in your vscode user settings
|
||||
//"password": "${promptForPassword}",
|
||||
"files": [
|
||||
"components/**/*",
|
||||
"images/**/*",
|
||||
"locale/**/*",
|
||||
"settings/**/*",
|
||||
"source/**/*",
|
||||
"manifest"
|
||||
]
|
||||
}
|
||||
]
|
||||
}
|
||||
18
DEVGUIDE.md
18
DEVGUIDE.md
@ -1,5 +1,5 @@
|
||||
## Developing The Jellyfin Roku App
|
||||
Follow the steps below to install the app on your personal Roku device for development.
|
||||
Follow the steps below to install the app on your personal Roku device for development.
|
||||
|
||||
### Developer Mode
|
||||
|
||||
@ -58,7 +58,7 @@ Note: You only have to run this command once if you are not a developer. The Jel
|
||||
|
||||
## Method 3: Visual Studio Code
|
||||
|
||||
See Developer setup below.
|
||||
See the [Visual Studio Code setup section](#developer-setup-visual-studio-code) below.
|
||||
## Bug/Crash Reports
|
||||
|
||||
Did the app crash? Find a nasty bug? Use the this command to view the error log and [report it to the developers](https://github.com/jellyfin/jellyfin-roku/issues):
|
||||
@ -90,6 +90,20 @@ Users of Visual Studio Code will find a community developed extension for Bright
|
||||
The extension can be found [HERE](https://marketplace.visualstudio.com/items?itemName=RokuCommunity.brightscript) and more information on
|
||||
setting up developer enviornments can be found on [Roku's website](https://developer.roku.com/docs/developer-program/getting-started/developer-setup.md)
|
||||
|
||||
|
||||
### Hardcoding Roku Information
|
||||
Out of the box, the VSCode extension will prompt you to pick a Roku from your device and enter a password on every launch. If you'd prefer to hardcode this information rather than entering it every time, you can set these values in your vscode user settings:
|
||||
|
||||
```js
|
||||
{
|
||||
"brightscript.debug.host": "YOUR_ROKU_HOST_HERE",
|
||||
"brightscript.debug.password": "YOUR_ROKU_DEV_PASSWORD_HERE",
|
||||
}
|
||||
```
|
||||
|
||||
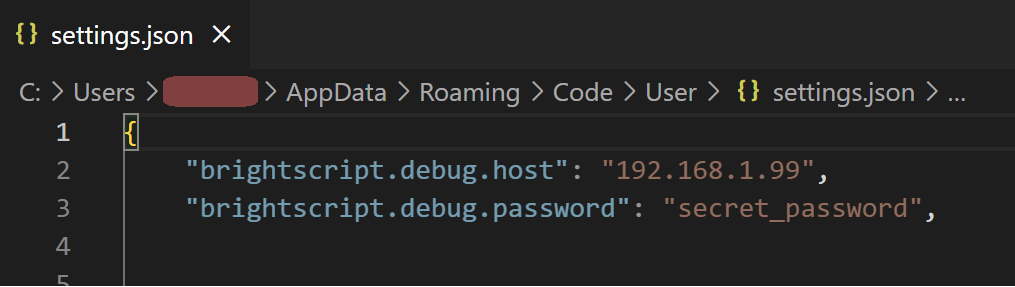
Example:
|
||||

|
||||
|
||||
### Command Line Workflow
|
||||
|
||||
Modify code -> `make install` -> Use Roku remote to test changes -> `telnet ${ROKU_DEV_TARGET} 8085` -> `CTRL + ]` -> `quit + ENTER`
|
||||
|
||||
Loading…
x
Reference in New Issue
Block a user