mirror of
https://github.com/jellyfin/jellyfin-roku.git
synced 2025-02-02 04:22:21 +00:00
Merge pull request #610 from TwitchBronBron/vscode-launch-config
Adds vscode launch config and update dev guide
This commit is contained in:
commit
886566bdae
1
.gitignore
vendored
1
.gitignore
vendored
@ -13,7 +13,6 @@ node_modules/
|
||||
#Rooibos generated
|
||||
rooibosFunctionMap.brs
|
||||
*/buildinfo.brs
|
||||
.vscode
|
||||
logs
|
||||
|
||||
#Eclipse
|
||||
|
||||
23
.vscode/launch.json
vendored
Normal file
23
.vscode/launch.json
vendored
Normal file
@ -0,0 +1,23 @@
|
||||
{
|
||||
"version": "0.2.0",
|
||||
"configurations": [
|
||||
{
|
||||
"type": "brightscript",
|
||||
"request": "launch",
|
||||
"name": "Jellyfin Debug: Launch",
|
||||
"stopOnEntry": false,
|
||||
//WARNING: don't edit this value. Instead, set "brightscript.debug.host": "YOUR_HOST_HERE" in your vscode user settings
|
||||
//"host": "${promptForHost}",
|
||||
//WARNING: don't edit this value. Instead, set "brightscript.debug.password": "YOUR_PASSWORD_HERE" in your vscode user settings
|
||||
//"password": "${promptForPassword}",
|
||||
"files": [
|
||||
"components/**/*",
|
||||
"images/**/*",
|
||||
"locale/**/*",
|
||||
"settings/**/*",
|
||||
"source/**/*",
|
||||
"manifest"
|
||||
]
|
||||
}
|
||||
]
|
||||
}
|
||||
55
DEVGUIDE.md
55
DEVGUIDE.md
@ -1,5 +1,5 @@
|
||||
## Developing The Jellyfin Roku App
|
||||
Follow the steps below to install the app on your personal Roku device for development.
|
||||
Follow the steps below to install the app on your personal Roku device for development.
|
||||
|
||||
### Developer Mode
|
||||
|
||||
@ -19,21 +19,52 @@ Open up the new folder:
|
||||
cd jellyfin-roku
|
||||
```
|
||||
|
||||
|
||||
## Method 1: Visual Studio Code
|
||||
We recommend using Visual Studio Code when working on this project. The [BrightScript Language extension](https://marketplace.visualstudio.com/items?itemName=RokuCommunity.brightscript) provides a rich debugging experience, including in-editor syntax checking, debugging/breakpoint support, variable inspection at runtime, auto-formatting, an integrated remote control mode, and [much more](https://rokucommunity.github.io/vscode-brightscript-language/features.html).
|
||||
|
||||
### Installation
|
||||
1. Download and install [Visual Studio Code](https://code.visualstudio.com/)
|
||||
2. Install the **BrightScript Language** extension within VSCode in the _Extensions_ panel or by downloading it from the [VSCode Marketplace](https://marketplace.visualstudio.com/items?itemName=RokuCommunity.brightscript).
|
||||
|
||||
### Usage
|
||||
1. Open the `jellyfin-roku` folder in vscode
|
||||
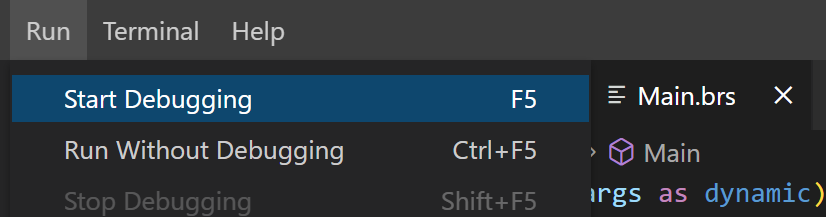
2. Press `F5` on your keyboard or click `Run` -> `Start Debugging` from the vscode menu. 
|
||||
|
||||
3. Enter your Roku IP address and developer password when prompted
|
||||
|
||||
That's it! vscode will auto-package the project, sideload it to the specified device, and the channel is up and running. (assuming you remembered to put your device in [developer mode](#developer-mode))
|
||||
|
||||
|
||||
### Hardcoding Roku Information
|
||||
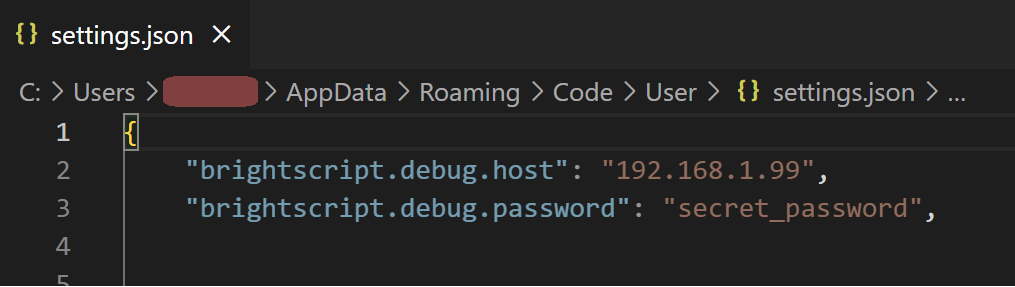
Out of the box, the Brightscript extension will prompt you to pick a Roku device (from devices found on your local network) and enter a password on every launch. If you'd prefer to hardcode this information rather than entering it every time, you can set these values in your vscode user settings:
|
||||
|
||||
```js
|
||||
{
|
||||
"brightscript.debug.host": "YOUR_ROKU_HOST_HERE",
|
||||
"brightscript.debug.password": "YOUR_ROKU_DEV_PASSWORD_HERE",
|
||||
}
|
||||
```
|
||||
|
||||
Example:
|
||||

|
||||
|
||||
## Method 2: Sideload to Roku Device Manually
|
||||
|
||||
### Install Necessary Packages
|
||||
|
||||
```bash
|
||||
sudo apt-get install wget make zip
|
||||
```
|
||||
|
||||
## Method 1: Sideload to Roku Device Manually
|
||||
|
||||
### Build the package
|
||||
```bash
|
||||
make dev
|
||||
```
|
||||
|
||||
This will create a zip in `out/apps/Jellyfin_Roku-dev.zip`. Login to your roku's device in your browser and upload the zip file then run install.
|
||||
|
||||
## Method 2: Direct load to Roku Device
|
||||
## Method 3: Direct load to Roku Device
|
||||
|
||||
### Login Details
|
||||
|
||||
@ -46,6 +77,12 @@ export ROKU_DEV_PASSWORD=password
|
||||
|
||||
Normally you would have to open up your browser and upload a .zip file containing the app code. These commands enable the app to be zipped up and installed on the Roku automatically which is essential for developers and makes it easy to upgrade in the future for users.
|
||||
|
||||
### Install Necessary Packages
|
||||
|
||||
```bash
|
||||
sudo apt-get install wget make zip
|
||||
```
|
||||
|
||||
### Deploy
|
||||
|
||||
Package up the application, send it to your Roku, and launch the channel:
|
||||
@ -56,9 +93,6 @@ make install
|
||||
|
||||
Note: You only have to run this command once if you are not a developer. The Jellyfin channel will still be installed after rebooting your Roku device.
|
||||
|
||||
## Method 3: Visual Studio Code
|
||||
|
||||
See Developer setup below.
|
||||
## Bug/Crash Reports
|
||||
|
||||
Did the app crash? Find a nasty bug? Use the this command to view the error log and [report it to the developers](https://github.com/jellyfin/jellyfin-roku/issues):
|
||||
@ -83,13 +117,6 @@ Deploy the app:
|
||||
make install
|
||||
```
|
||||
|
||||
## Developer Setup (Visual Studio Code)
|
||||
|
||||
Users of Visual Studio Code will find a community developed extension for BrightScript that makes installing and testing Jellyfin builds straightforward.
|
||||
|
||||
The extension can be found [HERE](https://marketplace.visualstudio.com/items?itemName=RokuCommunity.brightscript) and more information on
|
||||
setting up developer enviornments can be found on [Roku's website](https://developer.roku.com/docs/developer-program/getting-started/developer-setup.md)
|
||||
|
||||
### Command Line Workflow
|
||||
|
||||
Modify code -> `make install` -> Use Roku remote to test changes -> `telnet ${ROKU_DEV_TARGET} 8085` -> `CTRL + ]` -> `quit + ENTER`
|
||||
|
||||
Loading…
x
Reference in New Issue
Block a user