|
|
||
|---|---|---|
| .gitee | ||
| adapter | ||
| advanced_ui_component | ||
| build | ||
| component_ext | ||
| examples/components | ||
| figures | ||
| frameworks | ||
| interfaces | ||
| test | ||
| .clang-format | ||
| .gitattributes | ||
| .gitignore | ||
| ace_config.gni | ||
| BUILD.gn | ||
| bundle.json | ||
| LICENSE | ||
| OAT.xml | ||
| README_zh.md | ||
| README.md | ||
| 如何新增一个组件.md | ||
JS UI Framework
Introduction
The OpenHarmony JS UI framework provides basic, container, and canvas UI components and standard CSS animation capabilities. It supports the web-development-like programming paradigm.
-
Web-development-like paradigm
The JS UI framework supports languages that are similar to those for web development, such as HTML and CSS. You can use them to describe the page layout and style, and use JavaScript
conforming to the ECMAScript specificationfor page behavior. This paradigm allows you to avoid code for UI state switching. The view configuration information is intuitive.
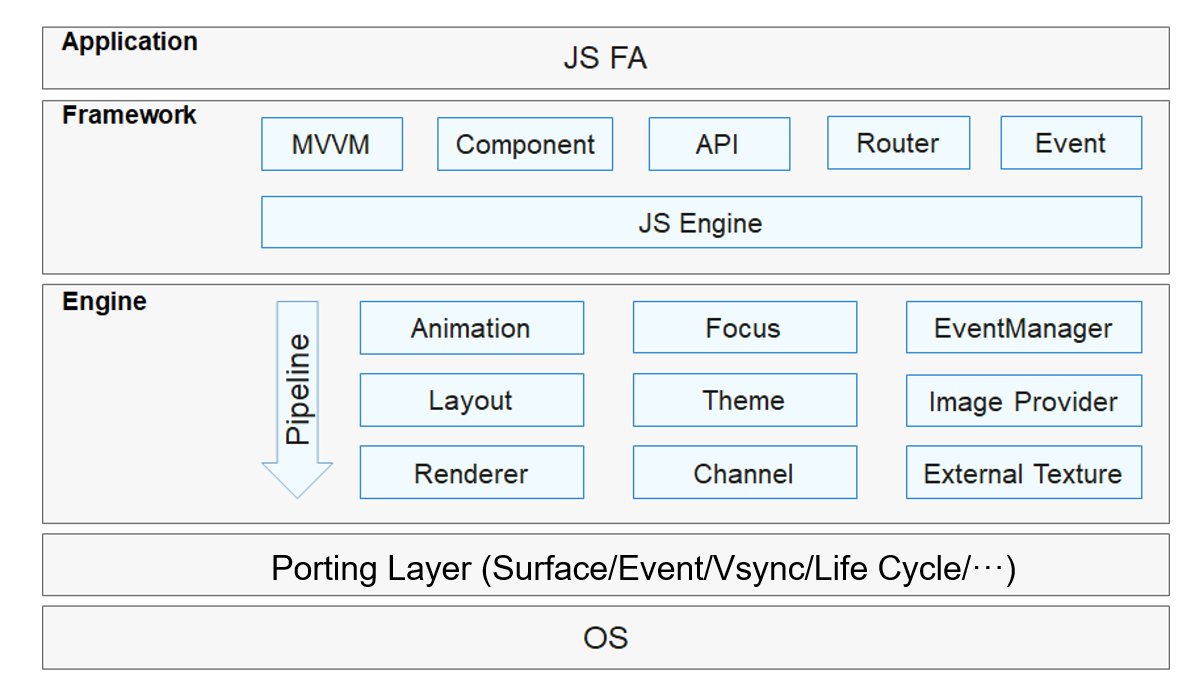
Figure 1 Framework architecture

The JS UI framework consists of the application, framework, engine, and porting layers.
-
Application
Contains apps with Feature Abilities
FAsdeveloped with the JS UI framework. The FA app in this document refers to the app with FAs developed using JavaScript. -
Framework
Parses UI pages and provides the Model-View-ViewModel
MVVM, page routing, custom components and more for front end development. -
Engine
Accomplishes animation parsing, Document Object Model
DOMbuilding, layout computing, rendering command building and drawing, and event management. -
Porting Layer
Abstracts the platform layer to provide abstract interfaces to connect to the platform. For example, event interconnection, rendering pipeline interconnection, and lifecycle interconnection.
Directory Structure
The source code of the framework is stored in /foundation/arkui/ace_engine. The following shows the directory structure.
/foundation/arkui/ace_engine
├── adapter # Platform adaptation code
│ ├── common
│ └── ohos
├── frameworks # Framework code
│ ├── base # Basic libraries
│ ├── bridge # Bridging layer for frontend and backend components
│ └── core # Core components
When to Use
JS UI framework provides various UI components with rich functionalities and style definitions. You can use and reuse any component anywhere as needed. You can customize new components by combining existing ones to simplify development.
Available Components
Table 1 Components provided by the framework
Repositories Involved
JS UI framework
arkui_ace_engine
ace_engine_lite
arkui_napi