MozReview-Commit-ID: HzL3w8vp8iS --HG-- rename : devtools/docs/backend.md => devtools/docs/backend/backend.md rename : devtools/docs/backward-compatibility.md => devtools/docs/backend/backward-compatibility.md rename : devtools/docs/debugger-api.md => devtools/docs/backend/debugger-api.md rename : devtools/docs/protocol.md => devtools/docs/backend/protocol.md rename : devtools/docs/frontend.md => devtools/docs/frontend/frontend.md rename : devtools/docs/react-guidelines.md => devtools/docs/frontend/react-guidelines.md rename : devtools/docs/react-tips.md => devtools/docs/frontend/react-tips.md rename : devtools/docs/react.md => devtools/docs/frontend/react.md rename : devtools/docs/redux-guidelines.md => devtools/docs/frontend/redux-guidelines.md rename : devtools/docs/redux-tips.md => devtools/docs/frontend/redux-tips.md rename : devtools/docs/redux.md => devtools/docs/frontend/redux.md rename : devtools/docs/svgs.md => devtools/docs/frontend/svgs.md rename : devtools/docs/img/box-model-highlighter-screenshot.png => devtools/docs/resources/box-model-highlighter-screenshot.png rename : devtools/docs/svgs/expand-strokes.gif => devtools/docs/resources/expand-strokes.gif rename : devtools/docs/svgs/pathfinder.gif => devtools/docs/resources/pathfinder.gif rename : devtools/docs/svgs/sketch-position.png => devtools/docs/resources/sketch-position.png rename : devtools/docs/debugger-panel.md => devtools/docs/tools/debugger-panel.md rename : devtools/docs/highlighters.md => devtools/docs/tools/highlighters.md rename : devtools/docs/http-inspector.md => devtools/docs/tools/http-inspector.md rename : devtools/docs/inspector-panel.md => devtools/docs/tools/inspector-panel.md rename : devtools/docs/inspector.md => devtools/docs/tools/inspector.md rename : devtools/docs/memory-panel.md => devtools/docs/tools/memory-panel.md rename : devtools/docs/responsive-design-mode.md => devtools/docs/tools/responsive-design-mode.md rename : devtools/docs/tools.md => devtools/docs/tools/tools.md extra : rebase_source : 96dfbd86b0294a041e0fc82158b1d91a8e9ba9e8
3.0 KiB
Panel SVGs
These are the guidelines for creating devtools SVGs to make sure they're as small and neatly formatted as possible. The Mozilla Developer SVG guidelines can be found here.
Explanation of Pixel Grid
Since so many of our SVGs appear so small, designing them on the pixel grid will help them not appear fuzzy when they're sized down to 16x16 pixels. There is program-specific documentation in both the Illustrator and Sketch sections.
Panel Icon Requirements
The devtools panel icons do a couple of things in a specific way; following these guidelines will help stick your patch:
- Inline fill colors. Devtools panel icons all use
fill="#0b0b0b"in the<svg>tag. - Inline opacities. Devtools panel icons also inline opacities on their relevant path.
Illustrator
For Illustrator you'll want the following document settings:
- Document settings:
Units: pixels,Advanced> checkAlign New Objects to Pixel Grid - Transform Panel: for existing artwork not on pixel grid, select shape and then within
Transform>Advanced> checkAlign to Pixel Grid
You can get a more detailed breakdown with images here.
You can download a sample Illustrator file here.
Tips for Object Creation
When you're designing your icons in a graphics editor like Adobe Illustrator, there are a lot of things you can do that will bring down the size of the file and make your SVGs easier for the developers to work with. Here are some of them:
- Expand paths: Instead of having multiple shapes overlapping each other, expand shapes using the pathfinder.

- Simplify paths (
Object>Path>Simplify) - Expand objects so that strokes become objects. This has the added benefit of keeping the stroke size intact as the SVG is resized.

Sketch
Sketch vector work is a little different but the fundamentals (keeping your SVG small, expanding all paths) is the same. Here's what we've found helps to build clean icons:
-
Build your icon at 16x16 with the Pixel Grid turned on. You can turn the pixel grid on at
View > Canvas > Show Pixels -
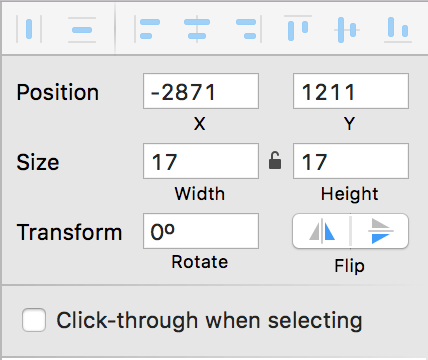
Make sure that all x/y coordinates are full pixels for lines/rectangles. Sub-pixels = not on pixel grid.

-
Expand all your paths so strokes expand properly as the SVG gets resized. You can do this at
Layer > Paths > Vectorize Stroke. -
Align anything that isn't boxy to the pixel grid with item selected then
Layer > Round to Nearest Pixel Edge.